Projects
Some of the projects I have worked on in recent years include:
VR Developer Gems (2019)
With my former colleague Diego González-Zúñiga, I co-authored a chapter on WebXR for the VR Developer Gems book, published by Taylor & Francis.
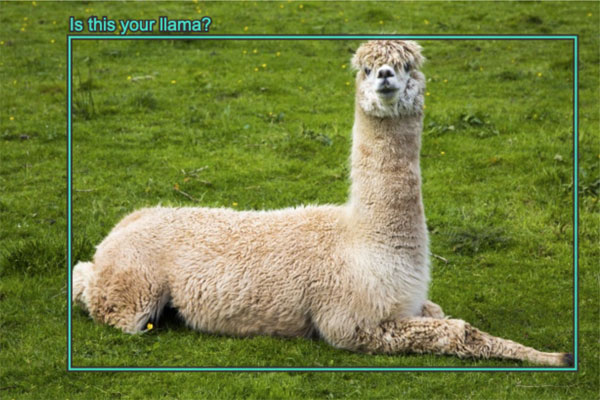
Where's My Llama? (2019)
I created a website which lets you find where your llama is hiding in a photograph. TensorFlow.js.
Pet Pose (2019)
I created a demo which lets you analyse your pet's pose, to see if it can fool a machine learning algorithm into thinking it's a human. TensorFlow.js, PoseNet.
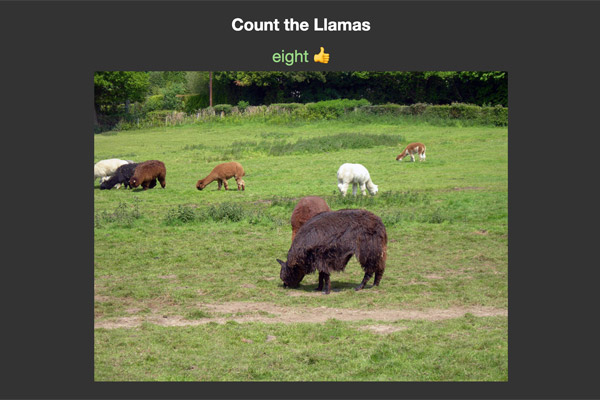
Count The LLamas (2019)
I created a voice-based demo where you need to say how many llamas are in the picture to proceed. TensorFlow.js.
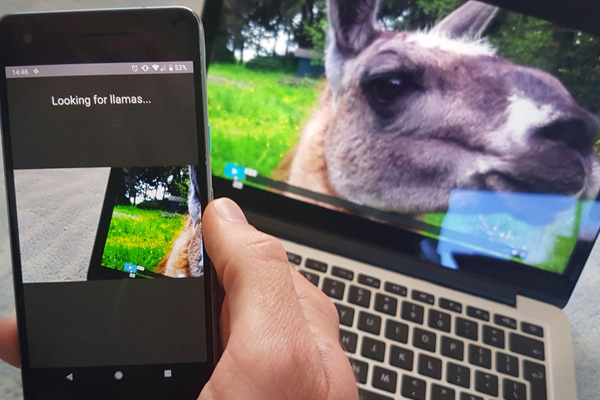
Llama Vision (2018)
I created a web app which detects llamas through your webcam in realtime. TensorFlow.js, getUserMedia.
View project View source Read more
Samsung Create (2018)
I designed and developed a simple static site for our conference. HTML, CSS.
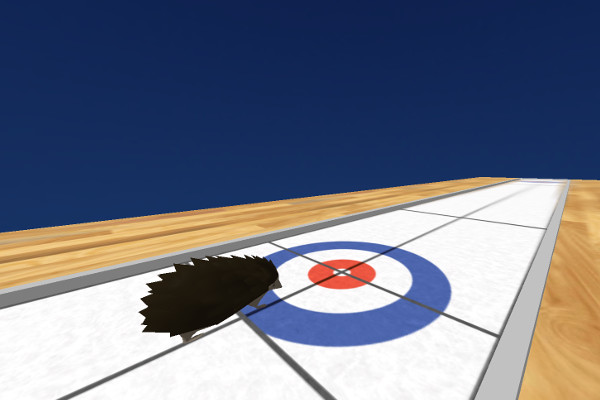
Hedgehog Curling (2017)
I helped out on a demo led by my colleague Jo that enables a Bluetooth controller as input. Web Bluetooth, WebVR.
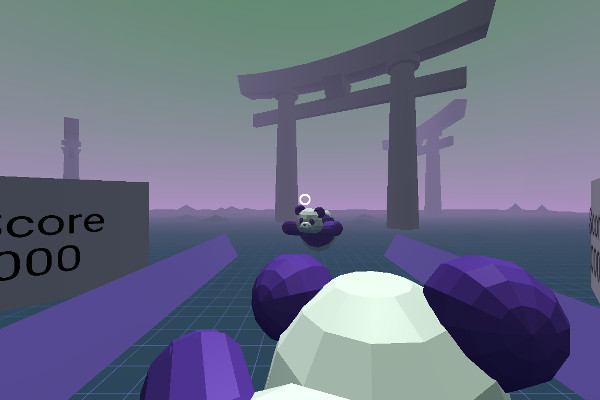
Hungry Pandas (2017)
I worked with my colleagues Uve and Diego on a multiplayer WebVR demo for Chrome Dev Summit 2017. A-Frame, Networked A-Frame.
Net Magazine browser diversity article (2017)
I wrote a 1 page article on web browser diversity and Samsung Internet.
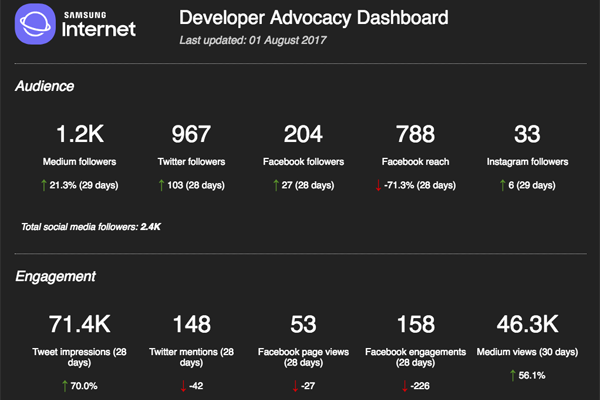
Samsung Internet Dashboard (2017)
I designed and developed a semi-automated dashboard PWA, to share team metrics and progress.
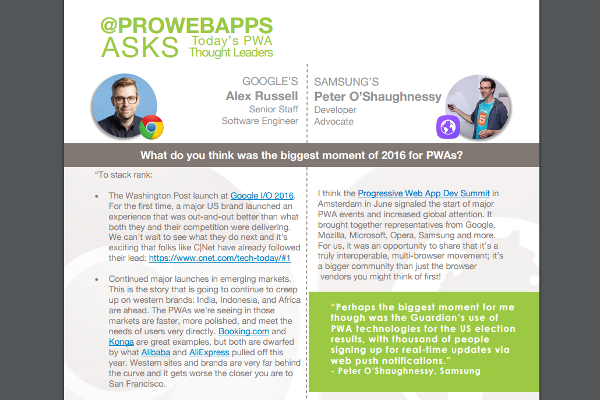
InspireHub PWAs whitepaper (2017)
I was featured alongside Alex Russell in InspireHub's "Future of Apps 2017" whitepaper.
Net Magazine WebVR tutorial (2016)
I wrote a 6 page tutorial featured in the December edition.
Snapwat (2016)
A progressive web app 'super selfies' demo. I wrote a blog post to share some lessons learned. JavaScript, WebRTC.
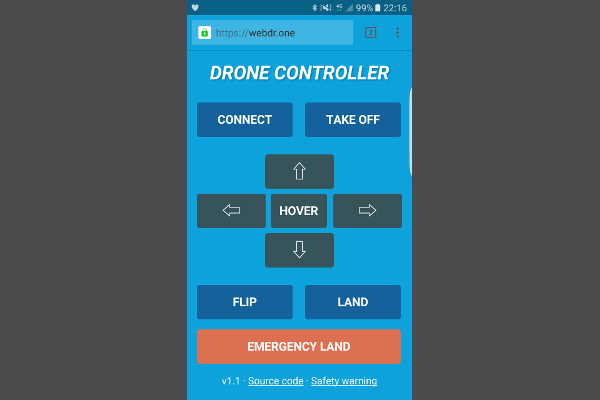
Web drone controller (2016)
A progressive web app I developed to control my Parrot Mini Drone via Web Bluetooth. JavaScript, Web Bluetooth.
ByBox (2016)
I was the tech lead for a Bluetooth locker app for iOS and Android. JavaScript, React, Cordova.
hac-man (2016)
I was a developer in the 'hac-man' team that won first prize at our pebble {code} games hackathon. JavaScript, Phaser.
Merry Christmas from Peter (2010 to date)
Each Christmas since 2010 I have created a web project to say happy holidays to my colleagues. JavaScript, Three.js (WebGL), Goo Engine, Pixi.js, CSS3D...
Disrupts Magazine article (2015)
I wrote a 500 word article on virtual/augmented reality data visualisation.
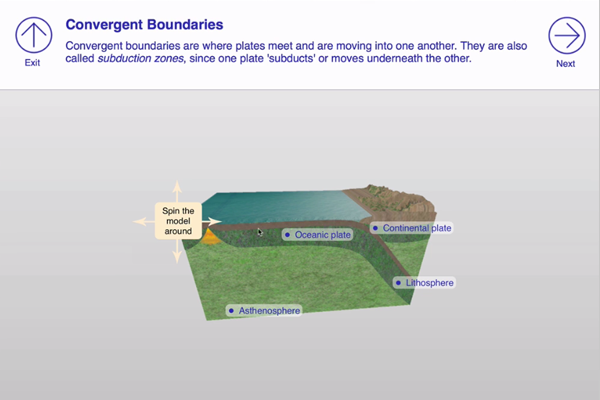
Apoc (2015)
I developed this tablet-friendly web app prototype at Pearson. JavaScript, React, Three.js (WebGL).
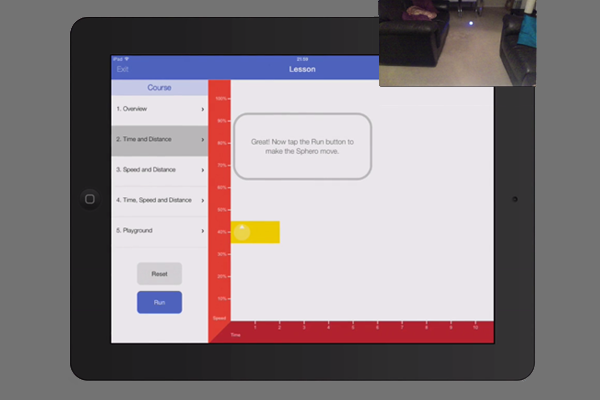
Robots! (2014)
I developed this iOS app prototype for controlling a Sphero. JavaScript, Pixi.js, Bluetooth.
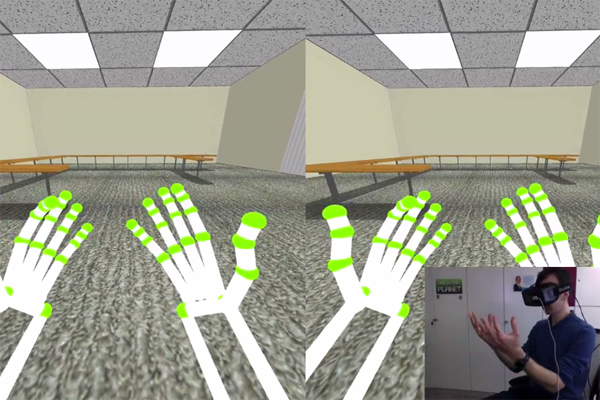
Interactive VR (2014)
I developed this Oculus Rift + Leap Motion web app prototype to explore WebVR and the potential for VR in education. JavaScript, WebVR, Three.js (WebGL), Leap.js.
FocusTracker (2014)
I developed this prototype web app that displays data from an EEG headset. Node, Web Sockets.
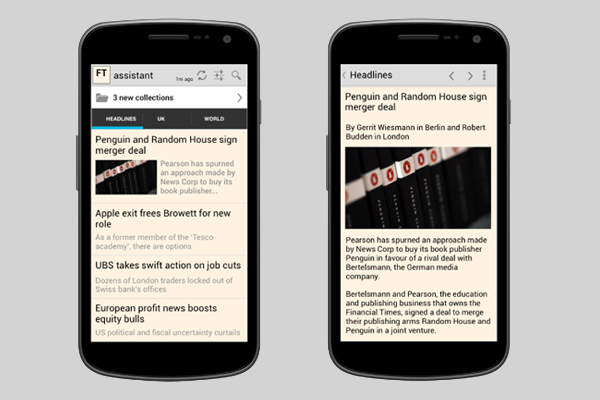
FTassistant (2013)
I developed this native Android app prototype at Pearson, to explore contextual awareness. Java.
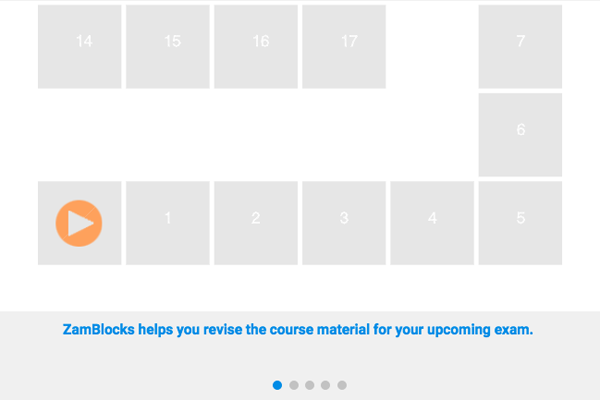
ZamBlocks (2013)
A mobile web app prototype I developed at Pearson, to explore gamification in education. JavaScript, Backbone, Canvas.
Hi-5 (2013)
As a developer in a team of four, we won first prize at a wearables hackathon with this hack. JavaScript, Node, Web Sockets.
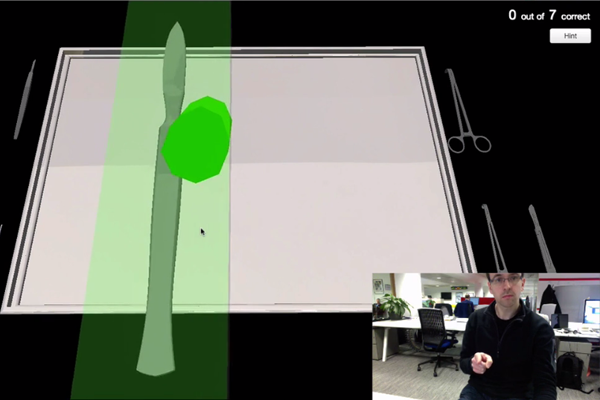
VirtualAssist (2013)
A desktop web app prototype for Leap Motion, to explore natural user interfaces for education. JavaScript, Three.js (WebGL), Leap.js.
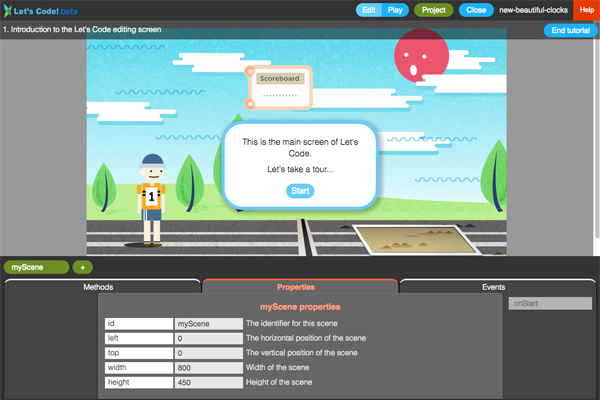
Let’s Code! (2013)
I was the lead developer for this desktop and tablet web app. JavaScript, Backbone, Node
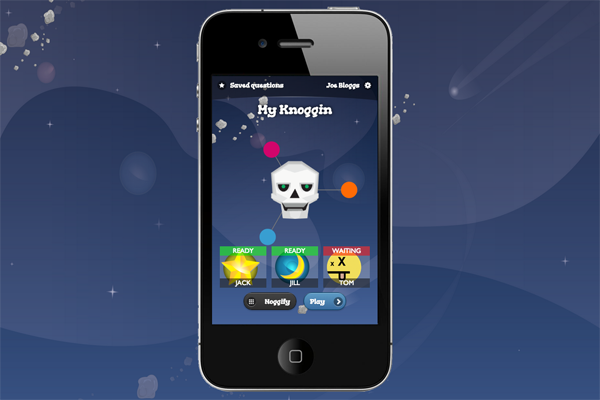
Knoggins (2013)
I was a front-end developer for this mobile web app prototype we developed during a hack day. JavaScript, Canvas.
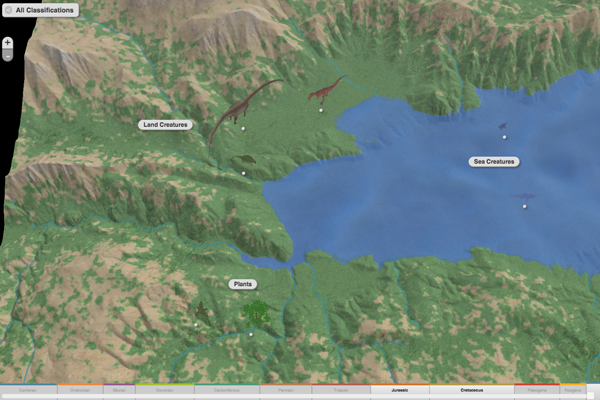
TRex (2012)
A desktop web app prototype I developed at Pearson to explore WebGL and 3D interfaces for education. JavaScript, Three.js (WebGL)
LangAR (2012)
An augmented reality Android app that I developed as a prototype at Pearson. Wikitude JavaScript SDK.
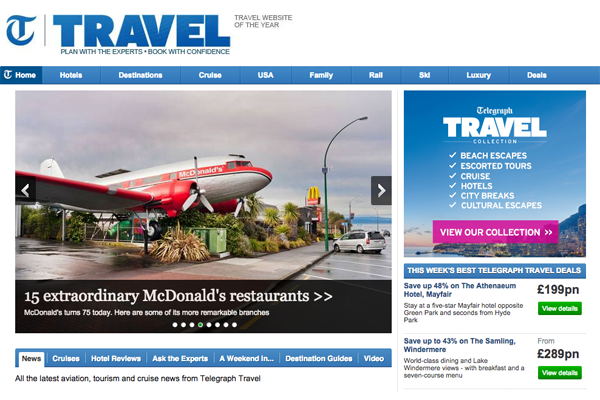
Telegraph Travel (2011)
I was the tech lead for this project to develop a new section of the site with a new CMS and booking API integration. Java, JavaScript, Escenic CMS