Web Bluetooth - Controlling the Real World from your Browser
Last night I gave a presentation at Front Endgineers about the Connected Devices revolution, why I believe Web Bluetooth is the most exciting new browser API, and why drone flipping is my new favourite use of JavaScript...
--
We can now break out from the browser and start controlling the physical world around us.
I’m excited about the potential to interact with real physical devices, because as we’re seeing, everything is getting connected and everything is becoming smart. There’s smart earphones, smart jewellery and even smart dog collars (that's one of our pebble {code} hacks!)
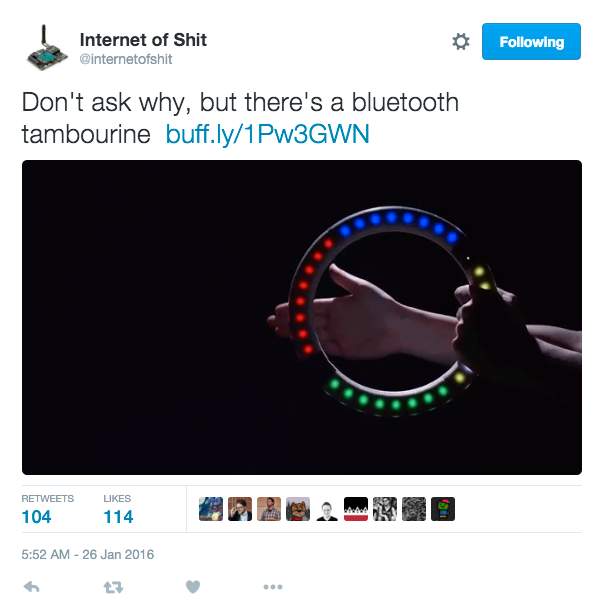
Of course, not every smart device may strike you as being the most immediately useful...

...But some of it will be (including, we hope, something that we’re working on, but can't reveal just yet!). There's potential for smart devices to improve people’s lives. And the trend is exploding: it's predicted that there’ll be 25 billion connected devices by 2020.
We’ve had the digital revolution. Next comes the digital plus physical revolution. The line between the two is going to blur.
One of the key technology drivers of this revolution is Bluetooth - or more specifically, Bluetooth Low Energy, the relatively recent variant that is perfect for small, low-powered devices.
Up until very recently, if you wanted to develop an app that uses Bluetooth, you needed to break out your Java / Objective-C / Swift, and write some native code. Or use an off-the-shelf plugin for Cordova or React Native. But now Bluetooth is also coming to the Web…
The new Web Bluetooth API is currently a draft spec. Here's the entry on caniuse.com (new!). As of now, it's only available behind a flag on Chrome for Android Dev edition, Chrome OS, or Firefox OS. But let's take a look!
The API is pretty simple - it’s based around Bluetooth’s system of services and characteristics, and it's Promise-based. In this Google Developers example, we’re looking for a device that includes a battery service. The user will get a prompt to pair with a device. Then we can connect to it, grab the relevant service and characteristic, and read out its value:
navigator.bluetooth.requestDevice({
filters: [{services: ['battery_service']}]
})
.then(device => device.connectGATT())
.then(server => {
return server.getPrimaryService('battery_service');
})
.then(service => {
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
// Read battery level...
return characteristic.readValue();
});
This simple example is not all that exciting though, so I thought I'd introduce a Parrot Mini Drone!

I wrote a little Drone Controller app that lets you connect to the drone, make it take off, flip and land. It's in pure JavaScript and runs just in your mobile web browser:
I think the fact it's just a web app is pretty cool - imagine in the future just visiting controlmydrone.com...
It's only for Chrome for Android Dev right now, but hopefully browser support will get better over the next few months. The source code is here if you'd like to try it out. It's a work in progress and the API is not yet stable and seems a bit buggy, so please be careful!
...But let's have fun too :-) The Connected Devices revolution is happening. We can now break out from the browser and start controlling the physical world around us. It's an exciting time to be a web developer!