Highlights from Front End London and State of the Browser 4 (April 2014)
Last week I attended Front End London and State of the Browser 4. Here are my highlights (what were yours?):
Bridging the gap between developers & designers
Link to presentation slides and notes
Kaelig Deloumeau-Prigent from the Guardian gave some insights into how they’re developing the new responsive Guardian website.
The numbers are impressive/scary:
- About 16K lines of Sass (full compilation takes “a while”!)
- 55 contributors to the GitHub project (all internal so far), 25 of those working on HTML + CSS
- About 4 releases per day
So if their designers and developers aren’t communicating efficiently, they have a problem. That’s why they define their whole Design System using Sass variables. Colours, media query breakpoints, the grid system (padding, margins)… they’re all defined with meaningful names that will be used by both the designers and the developers.
They also created their own Sass mixin called sass-mq to help define their media queries in a more elegant way. It allows them to do things like this:
@include mq($from: tablet, $to: desktop) {
...
}
“Mobile Web is rubbish”
Peter Gasston gave an entertaining talk, titled “Over-promised and under-delivered”, about how we need to up our game, because too many Mobile Web experiences are just rubbish!
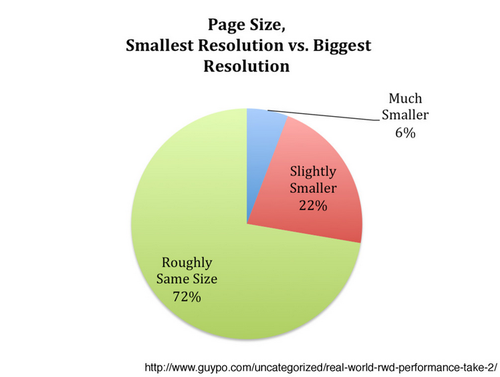
Only 41% of the top 100 sites have an actual mobile site, and only 6% are significantly optimised in terms of page weight.

Some mobile sites that Peter singled out for particular condemnation were:
A site which tells you which way to hold your phone!

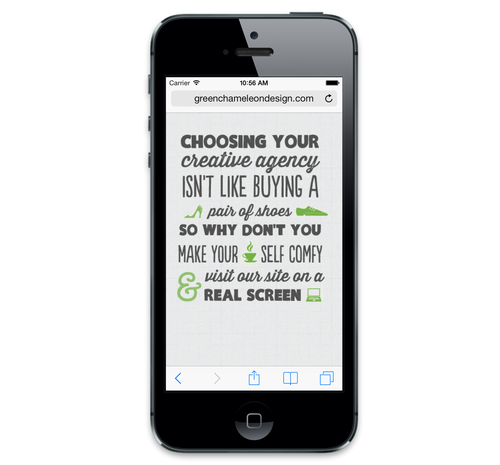
And a mobile site which tells you to go away “and visit our site on a real screen”!

(As Jake Archibald later pointed out, they obviously didn’t clock that this would be extra ironic, given that their desktop site lists “Responsive Design” as one of their specialist skills!)
For more hilarious/exasperating examples of poor mobile web experiences, see WTF Mobile Web and Broken Mobile Web.
It’s no wonder that people are spending more time in native apps and less time in the browser.
Peter then went onto discuss things that we should do, such as:
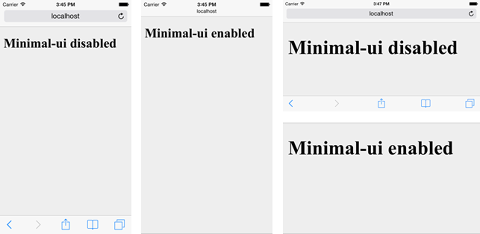
Use the meta viewport tag to set width=device-width and iOS 7.1’s new minimal-ui, which makes it automatically use ‘full-screen’ mode, i.e. hide the URL bar in portrait, plus also hide status bar and title bar in landscape.

But:
- Don’t set user-scalable=no or maximum-scale=1! That’s an accessibility no-no. Think about people who are partially sighted.
- A member of the audience said they’d done some user testing and with minimal-ui switched on, users didn’t know how to find the back button, or how to exit their app!
- Apparently minimal-ui causes problems if you’re also using smart app banners.
- Also, the viewport meta tag is not a standard and there are efforts to replace it with a @viewport CSS spec (unfortunately although it’s CSS, to ensure it’s picked up as quickly as possible, you are advised to include it inline!).\
And hopefully the new “Picture 2.0” <picture> element standard will help with responsive images. There’s a polyfill called Picturefill which looks like it’s up to date with the latest spec. And it should actually ship in browsers in “a few months”.
Network: Optional (Service Workers)
Earlier version of the talk here
Always entertaining, Jake Archibald gave a great talk (mainly) about Service Workers (the new NavigationController which was the new AppCache!).
There’s a lot to it and it seems like something that will take time for people to fully understand and figure out the potential for.
Peter Gasston earlier described it as “like Node.js that works in your browser”. Apparently it can allow you to do background services that continue working even if someone leaves your site. This could be great for offline capabilities, e.g. checking when a connection comes back up and then syncing back to the server when it has. Also it gives you full control over caching. You get event listeners for requests and you can effectively hijack the response and decide to return something from your cache. And your cache won’t go stale automatically, it’s up to you to remove entries when you want to.
So a usual process will be: deliver your page shell from ServiceWorker, show a spinner, if you want to get fresh content, then show that, otherwise show your cached version, then hide your spinner.
You can also check requests to your APIs and look for a header (e.g. x-use-cache, something you define yourself) and return cached responses if the header is included.
ServiceWorker should move to a public draft and get an implementation in Chrome in the next few weeks (NB. currently there’s a flag to switch on Service Workers, but you can only test registering/unregistering!)
Open Web Apps
Another great speaker, Christian Heilmann from Mozilla talked about Open Web Apps, i.e “the best of Apps and the best of the Web”. Essentially they are just web apps with the addition of extra Web APIs for device features and a manifest.webapp file used to make it 'installable’, and useful for app marketplaces such as the Firefox Marketplace.
I didn’t realise but they now have integration with Android as well as Firefox OS.
Cordova now supports Firefox OS and there’s an article about porting existing web apps to Firefox OS here.
Update
These are just four talks from the many across the two events that I picked out as my personal highlights, but there were lots of others that you should check out too.
Take a look at www.frontendlondon.co.uk and browser.londonwebstandards.org/schedule/ for the slides/videos of the rest!